 |
 |
|
本連載は、「システム開発」をテーマとしたコーナーです。フォーラムエイトのシステム開発の実績にもとづいて、毎回さまざまなトピックを紹介していきます。第19回は、WebARを使ったブラウザで動作するARシステムの開発について解説いたします。
WebARを使ったブラウザで動作するARシステムの開発
■はじめに
VR(Virtual Reality:仮想現実)とは対になる技術として、AR(Augmented Reality:拡張現実)が注目を浴びています。
仮想現実ではなく、現実世界に架空のモデルを表示させることで、現実世界の延長線上に様々なコンテンツを展開することができます。
国内で認知度の高いものといえば、「PokémonGO」や「SNOW」のアプリでしょうか。
今回は、SafariやChromeといったWebブラウザで直接ARシステムを動かせるWebARという技術についてご紹介します。
■WebARとは
●ARの概要
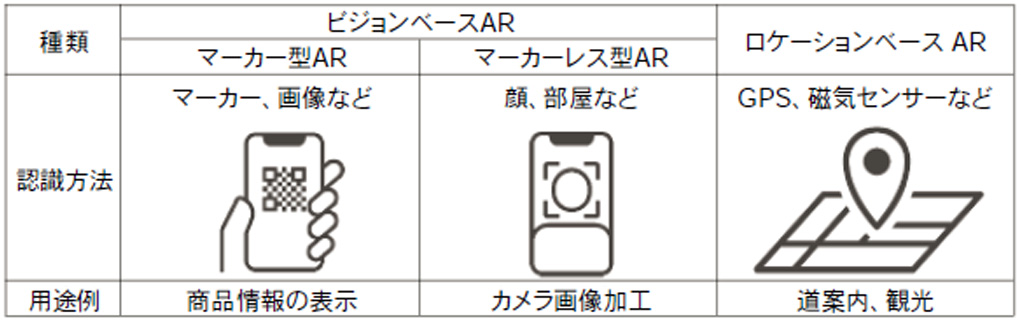
ARはビジョンベース、ロケーションベースに大別されます。ビジョンベースのものは、QRコードや特定の画像に反応してモデル等を表示するマーカー型、顔や部屋に反応するマーカーレス型があります。一方、位置情報や磁気センサーを使用する場合はロケーションベース型と呼ばれ、場所に依存するタイプのARです(図1)。
 |
| ▲図1 ARの種類 |
●WebARのメリット
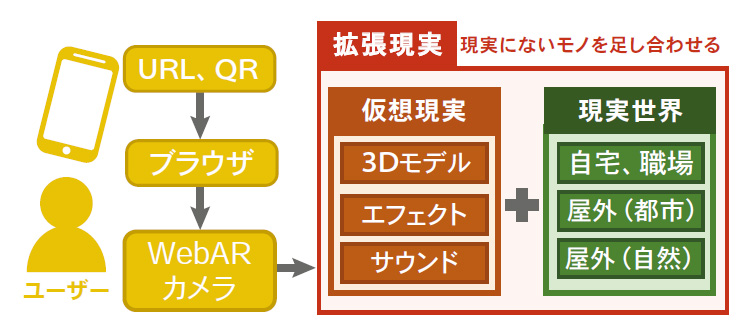
WebARのメリットは、アプリをダウンロードすることなく気軽にブラウザで使用できる点にあります。ARへのアクセスはURLをクリックやQRコードを読み取るだけで済み、アプリのダウンロード→起動のコストを削減することができます(図2)。
また、SNSにURLをリンクし拡散させることで、ARの体験機会が飛躍的に増大するチャンスが生まれます。また、既存のWEBサイトと連動できる点も大きなメリットです。
ECサイトや商品の紹介ページ内にWebARの機能を追加することで、実際に商品に触れている感覚と近い体験を提供できます。実寸台の商品をAR内に表示することで、商品のサイズ感や色合い等を確かめる事ができます。家具を自宅に配置したり、服を試着したり、写真や動画だけでは伝えきれない商品情報を提供できるのが魅力です。
さらに、WebARは音効果も追加することが可能です。例えば自然環境では、川のせせらぎや鳥のさえずりなどを加えることによって自然の体験が深化し、一部のテーマパークでは既に導入されています。
 |
| ▲図2 WebARのイメージ |
■WebARの開発実績
●少ないコストで開発が可能
開発するにあたり、様々なソフトウェアがOSS(Open Source Software)として公開されており、参考となるソースコードやライブラリが使用可能なのもWebARの強みです。例えば、今回開発に使用したMindARはGitHubのサイト※1からダウンロードすることが可能です。
●画像認識・空間認識機能を有するARシステムを開発
現在、展示会等の使用を目的として、WebARを活用したシステムを開発しています。ブラウザにスマホのカメラやWebカメラの映像を取り込み、カメラ映像内のQRコードや特定の画像の特徴認識、および映像内の空間自体を認識し、3Dモデルを表示します。また、雨雪や砂埃等のエフェクトを加えることも可能です。
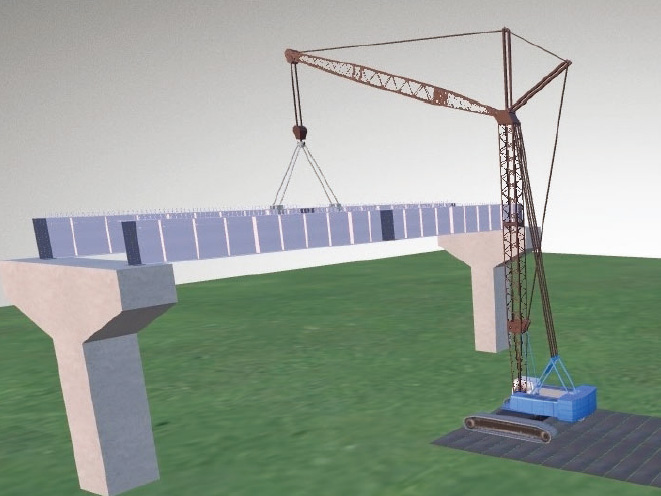
図3~図4は歩道橋の工事現場画像を想定し、クレーンと構造物の3Dモデルを配置した例です。カメラに内蔵されたセンサーを用いることでモデルの縮尺を調整し、空間認識によって違和感のないモデル表示を実現しています。
 |
 |
| ▲図3 開発中のWebARシステム 歩道橋の工事現場イメージ | ▲図4 図3のARモデル全体図 |
図5~図7はインテリアのシミュレーション例です。AR上で椅子モデルを表示させることで、新しい椅子を実際に配置したような見た目の映像が得られます。また、椅子モデルを切り替えることで、どの椅子が良いか容易に比較検討できます。
 |
 |
 |
| ▲図5 開発中のWebARシステム 椅子モデル表示前 | ▲図6 開発中のWebARシステム 椅子モデル表示後 | ▲図7 開発中のWebARシステム 椅子モデル表示後(モデル切り替え) |
図8は、弊社がタイトルスポンサーとして応援する「フォーラムエイト・ラリージャパン2022」のポスターに描かれた車の特徴を認識し、ラリーカーモデルとエフェクトを表示した例になります。紙媒体の広告物と関連したモデルを表示させることで、広告の拡張性が高まります。
 |
| ▲図8 開発中のWebARシステム 車のイラストを認識し、ラリーカーのモデルとエフェクトを表示 |
■WebARを使ったシステム提案
商品紹介や展示システム以外にも、様々な活用が考えられます。ビジョンベースのシステムとしては、QRコードでなく画像を認識させることも可能なので、雑誌の表紙を認識させる→雑誌の電子版が閲覧出来るようになります(動画も閲覧可能に)。
ロケーションベースのシステムとしては、カメラを向けるとその地点の昔の風景や将来建設予定の建造物が表示されるシステムも開発でき、フィールドワークや地域住民の合意形成支援、構造物の点検時等に活用できます。オープンデータとの連携も可能であり、例えば国土交通省主導の3D都市モデル「PLATEAU」を、WebARのモデルとして設置することも可能です。弊社の3DVRソフトウェアUC-win/Roadを使い、PLATEAUの街並みをWebAR用のモデルに変換することも可能です。また、特定の場所でカメラをかざすと装飾されたイベント会場(モデル)が映る仕組みや、宝探しや迷路脱出ゲームなどエンターテイメント性の高いコンテンツも開発可能です。
■おわりに
今回はWebARについてご紹介しました。最近の展示会やイベントでは、リアルとバーチャル(オンライン)の「ハイブリッド開催」が増加しておりますが、WebARによってリアルとバーチャルが同時に楽しめるようになりました。専用のデバイスもアプリのインストールも必要なく、普段から使用しているスマートフォン1台からARの道が開かれています。今後の開発にどうぞご期待ください。
●注釈
(Up&Coming '22 盛夏号掲載)
|
||||||||
 Up&Coming |

